Why is Google Maps not working?
Google has made changes to the Google Maps Platform Terms of Service. Now, if you want to add a Google Map to your website, you have to get a JavaScript API key and add it in the Settings panel of the map block. Go to the page “Get an API Key”: https://developers.google.com/maps/documentation/javascript/get-api-key and follow the steps for Creating API Keys.
Here are the steps you should complete:
- If necessary, sign in your Google account. Then click "New project".
- In the "Project Name" entry field, type the name of your project. It will be used in the Google cloud console.
- After the project has been created, select "Maps JavaScript API". To activate it, hit the "Enable" button.
- To create credentials, under "APIs & Services", select Credentials → click "Create Credentials", and select API key.
- Under Application restrictions, select HTTP referrers (websites) → then under "Website restrictions", click "Add an item" and insert a link to your website.
- In the API restrictions section, apply the key restrictions → select Maps JavaScript API → Save.
- The system will issue a key. Copy it.
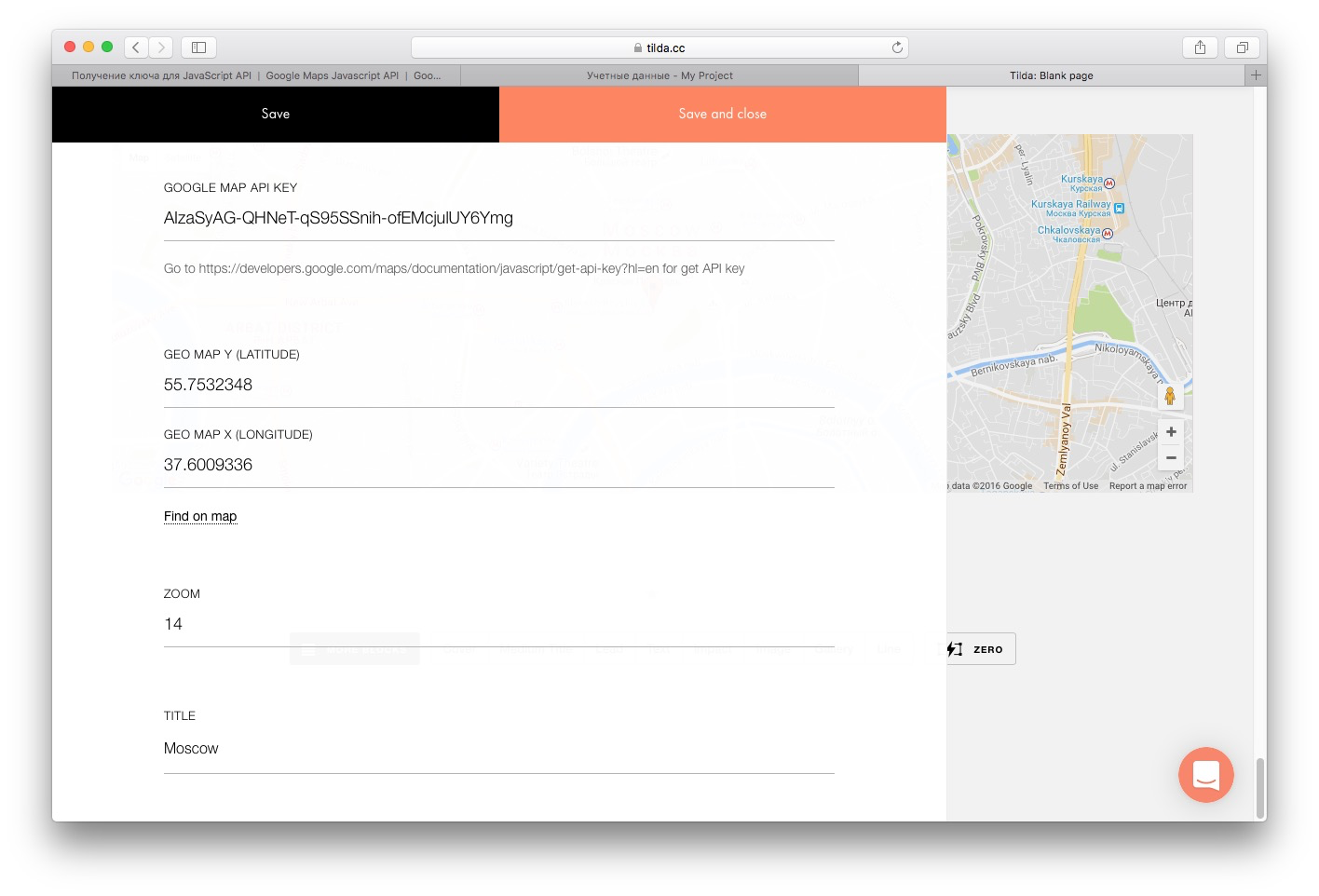
- Go to Tilda, add a block with a map (for example, T143 from the “Other” category), open the Content panel of the block, paste the issued key in the field “Google Map API Key,” enter the coordinates, and publish the page.
Note. To complete the process, you need to create a Google billing account and enter your payment card details!

Similar questions
Was this answer helpful?

Yes
0

No
0